블로깅을 하다가.. 코드를 많이 보게 됩니다~
아주 가끔 개발 소프트웨어에서 작성하는 것처럼 보이는 웹 페이지를 볼 수 있었는데요~
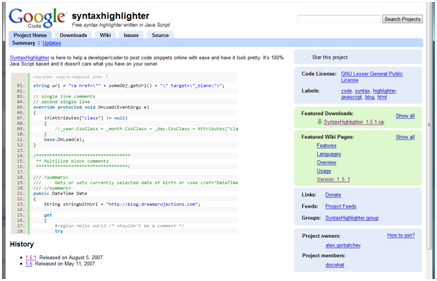
구글에서 지원하고 있었던 거였더군요~
오늘은 티스토리에 한번 적용해 보도록 하겠습니다~
파일 업로드가 되는 곳이라면.. 어디든 될 것 같네요~
ㅎㅎㅎ
- http://code.google.com/p/syntaxhighlighter/ 해당 페이지에서 다운 받습니다.
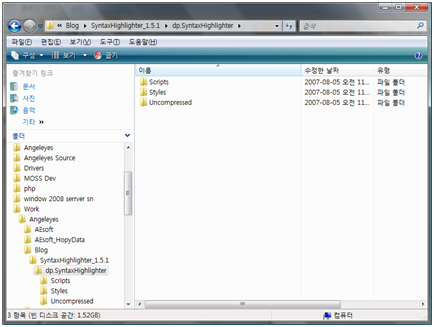
- 압축을 풀게 되면 아래와 같습니다.
- Scripts, Styles 폴더 안에 파일만 전부 올려 주시면 됩니다.
- (Uncompressed)는 용량을 줄이기 전의 설명 글 등이 포함된 원본이라고 할 수 있습니다~ 그래서 구경만 하시라고 ㅎㅎ
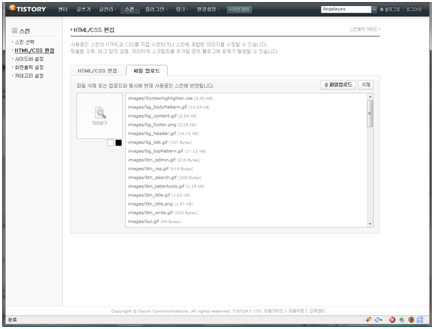
- 스킨 à HTML/CSS 편집 파일 업로드 라고 나옵니다~ 샤샥 올려 주시고~

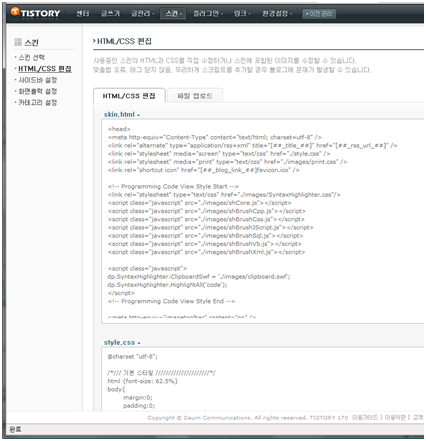
- 이제 스킨 파일에 script, style을 링크 거는 일만 남았네요~
- 아래에 태그를 아래 그림처럼 <head></head> 태그 사이 아무 곳에나 넣어 주시면 됩니다.

<link rel="stylesheet" type="text/css" href="./images/SyntaxHighlighter.css"/> <script class="javascript" src="./images/shCore.js"></script> <script class="javascript" src="./images/shBrushCpp.js"></script> <script class="javascript" src="./images/shBrushCss.js"></script> <script class="javascript" src="./images/shBrushJScript.js"></script> <script class="javascript" src="./images/shBrushSql.js"></script> <script class="javascript" src="./images/shBrushVb.js"></script> <script class="javascript" src="./images/shBrushXml.js"></script>
<script class="javascript"> dp.SyntaxHighlighter.ClipboardSwf = './images/clipboard.swf'; dp.SyntaxHighlighter.HighlightAll('code'); </script> |
자 이렇게 등록하는 과정은 마무리 되었습니다.
중요한 것은..
글 작성 시점 입니다…
작성시 html 모드 보기로 해 놓으시고..
<textarea name="code" class="c#">
해당 코드~
</textarea>
<pre name="code" class="c#">
해당 코드~
</pre>
같이 작성하시면 됩니다.
Name="code"는 반듯이 들어가야 되고요~
그리고 class는 해당 언어를 맞춰 주시면 됩니다..
지원하는 언어는 아래와 같습니다.
Supported languages
Here's a list of supported languages and their aliases:
Language |
Aliases |
C++ |
cpp, c, c++ |
C# |
c#, c-sharp, csharp |
CSS |
css |
Delphi |
delphi, pascal |
Java |
java |
Java Script |
js, jscript, javascript |
PHP |
php |
Python |
py, python |
Ruby |
rb, ruby, rails, ror |
Sql |
sql |
VB |
vb, vb.net |
XML/HTML |
xml, html, xhtml, xslt |
See usage page on how to use aliaces.
추가 내용) script 태그의 경우 HTML 제일 하단부에 입력하여 주시기 바랍니다..
안되더라구요 ㅠ.ㅠ
'Developer' 카테고리의 다른 글
| 이유없이 자바스크립트가 먹지 않을때(올바른 이벤트 캔슬법) (30) | 2008.12.31 |
|---|---|
| Javascript Compressor [스크립트 압축] (1) | 2008.12.30 |
| Javascript Validation Check functions 정규식 사용 예제 (1) | 2008.12.30 |
| Cross Browser Modal Dialog Box (0) | 2008.12.30 |
| IE 7 다운로드 멈춤 버그… (0) | 2008.10.27 |